I recently moved my blog from Typepad to WordPress and I needed to create a new Facebook page because my old Facebook page was somehow linked in with my Typepad account and I couldn’t figure out how to separate it from my old blog. I have people following that first page (and my new one) from all over the world which is so cool. The best part of creating this new page was to create my own custom landing page/welcome screen. I’d like to share with you how I did it.Having my own custom Facebook page is an extension of my blog. It is an outpost for my blog where I can post any bite size thoughts I have about marketing, communications branding and all things digital. It also has links to really good quality content that I really like and want to share. I’ve taken a strategic decision to take this kind of content off my personal Facebook because I felt like I was spamming my friends with insights and links that were of no use to them. You should have seen the comments when I told them all I was making my own page for my blog, it was like there was a collective sigh of community relief.
Here’s the thing. You can create your own custom Facebook landing page too. It is ridiculously easy. It should take you about 15-20 minutes tops once you have the graphics you want.
The main problem I faced was that I am to coding HTML what Homer Simpson is to Lycra. Not a good fit. I searched online to see if I could create a landing page for free without the complexity of handling lots of code and found a really good tool which I think anyone like me who isn’t great at coding (and with no budget) could create their own page in under an hour.
I would like to share with you how I did it. The beautiful thing is that it is really simple.
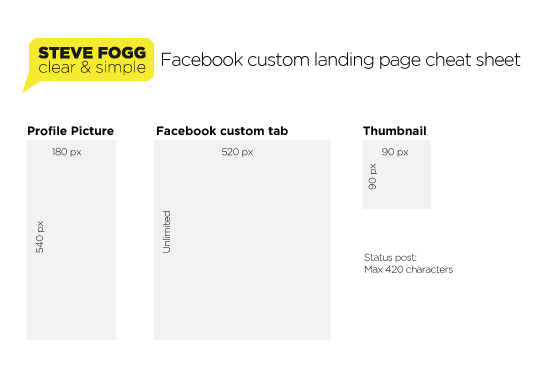
Step 1: Create graphics
There are 3 graphic elements that you need:
1) Your profile picture should be 180 pixels wide x 540 pixels deep. You can upload this graphic straight into Facebook. Nothing special really required here technically. Choose a good quality photo of you or the logo of your organisation with a link to your website or blog.
2) Your custom tab which you can rename as your welcome tab. Your custom tab is 520 pixels wide x unlimited pixels deep, although it’s probably good to keep the depth above the screen fold. This first graphic is the first of two graphics. The first graphic is for when people haven’t liked your page, the second for after they have liked your page. Notice I have asked the person to ‘click like’. It’s really important that you direct people and tell them why clicking like on your page will be valuable to them.
3) Your after you ‘like’ custom tab is the same size – 520 pixels wide x unlimited pixels deep. I’ve tried to keep the page consistent from a design point of view with my blog and using a verbal tone of voice that reflects me. You’ll notice that I’ve directed the viewer to act by asking them to drop a comment on my wall.
If you are using a WordPress blog you can upload the before and after ‘like’ custom tab pictures on your blog under the media tab on the left hand side of your dashboard. This way you can insert the URL when you get to step 2.
There are also five pictures at the top of each page that you can upload smaller graphics into. I haven’t done that yet (sooo unprofessional ;-))
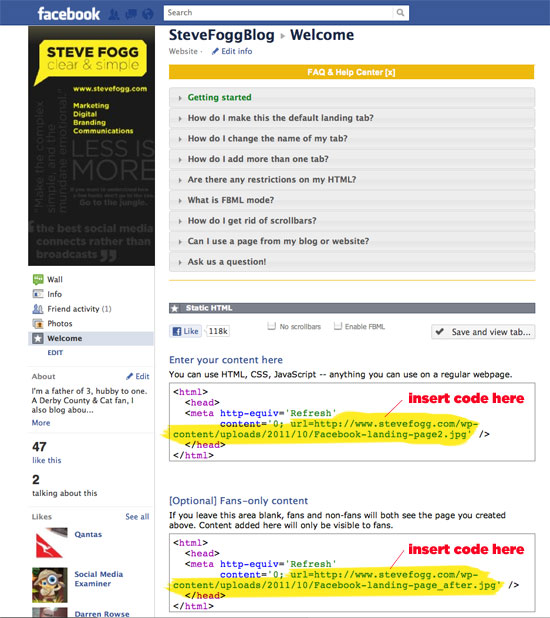
Step 2: Add Static HTML in Facebook
I used Static HTML however there are plenty of other free landing page tools that you can use such as Pagemodo which I didn’t see until after I finished my page. I like static HTML because it was so easy to use and it was really easy to follow the instructions.
All you have to do is click the button ‘Add static HTML’ on the Facebook page and follow the prompts on the page. The only bit of coding you have to do is insert the URL of your before and after custom tab pictures from your blog into the code.
If you look at the top of the picture about there is a FAQ’s section that will answer your questions. It really helped me. Failing that drop me a line below!
It’s so easy to create your own custom Facebook landing page. When you do create your own page comment below and I’ll ‘like’ it!
I’m curious, if you created a Facebook page for your blog, organisation or business what app or tool did you use? (P.S. if you haven’t liked my Facebook page yet come and say hello!)